SKETCHES
︎ forays into creative coding ------




































































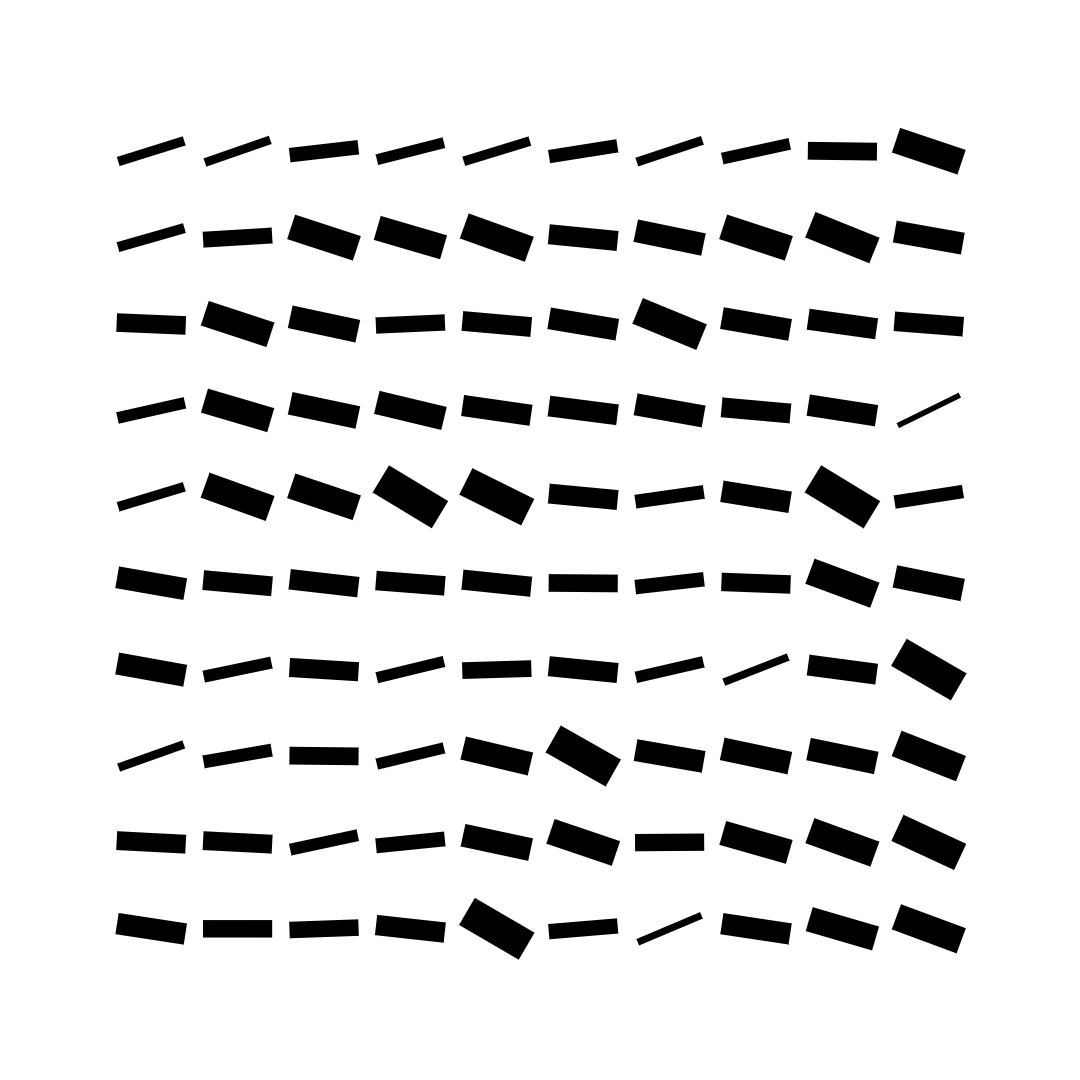
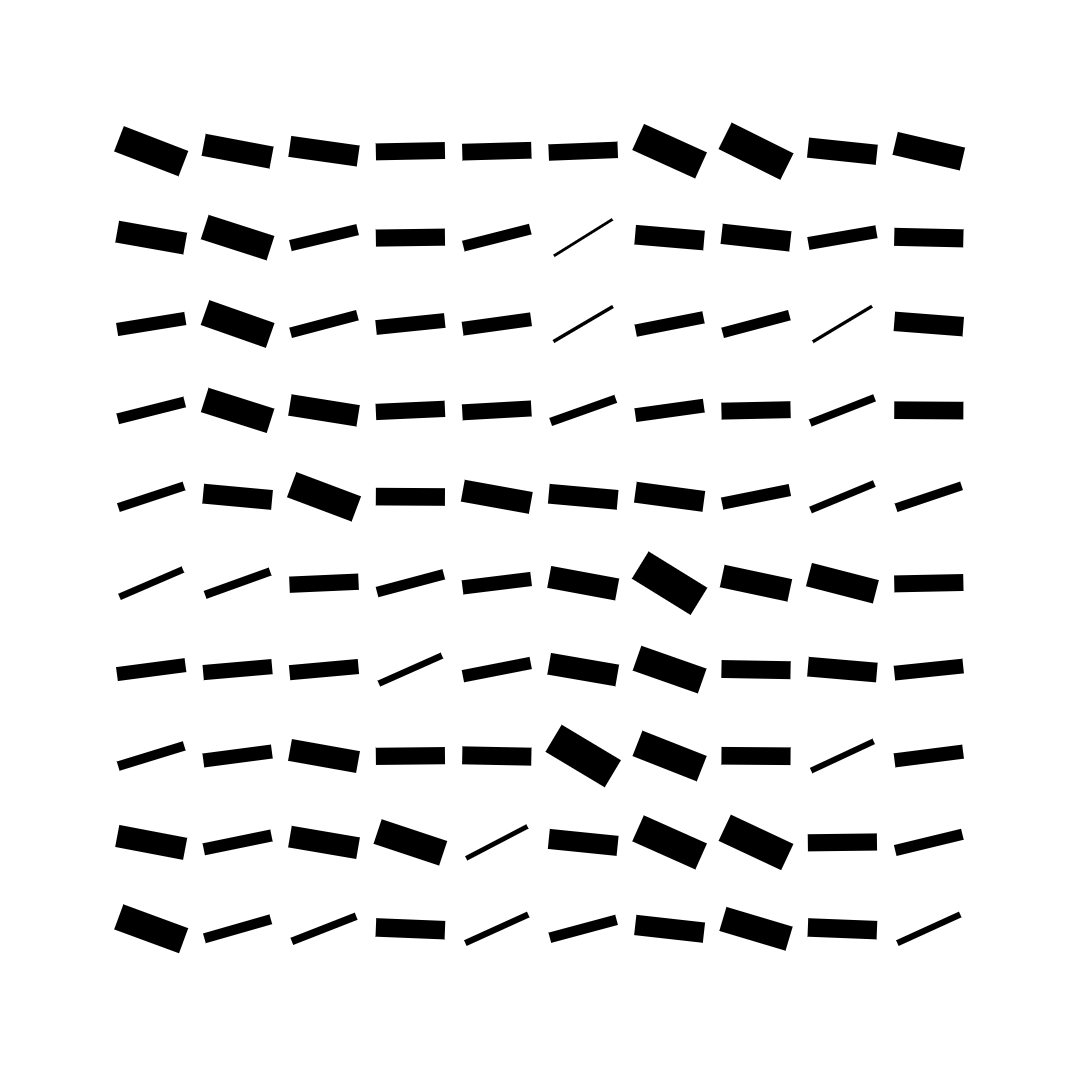
︎untitled 2//
tech used: javascript, canvas-sketch
video: youtube github: github link
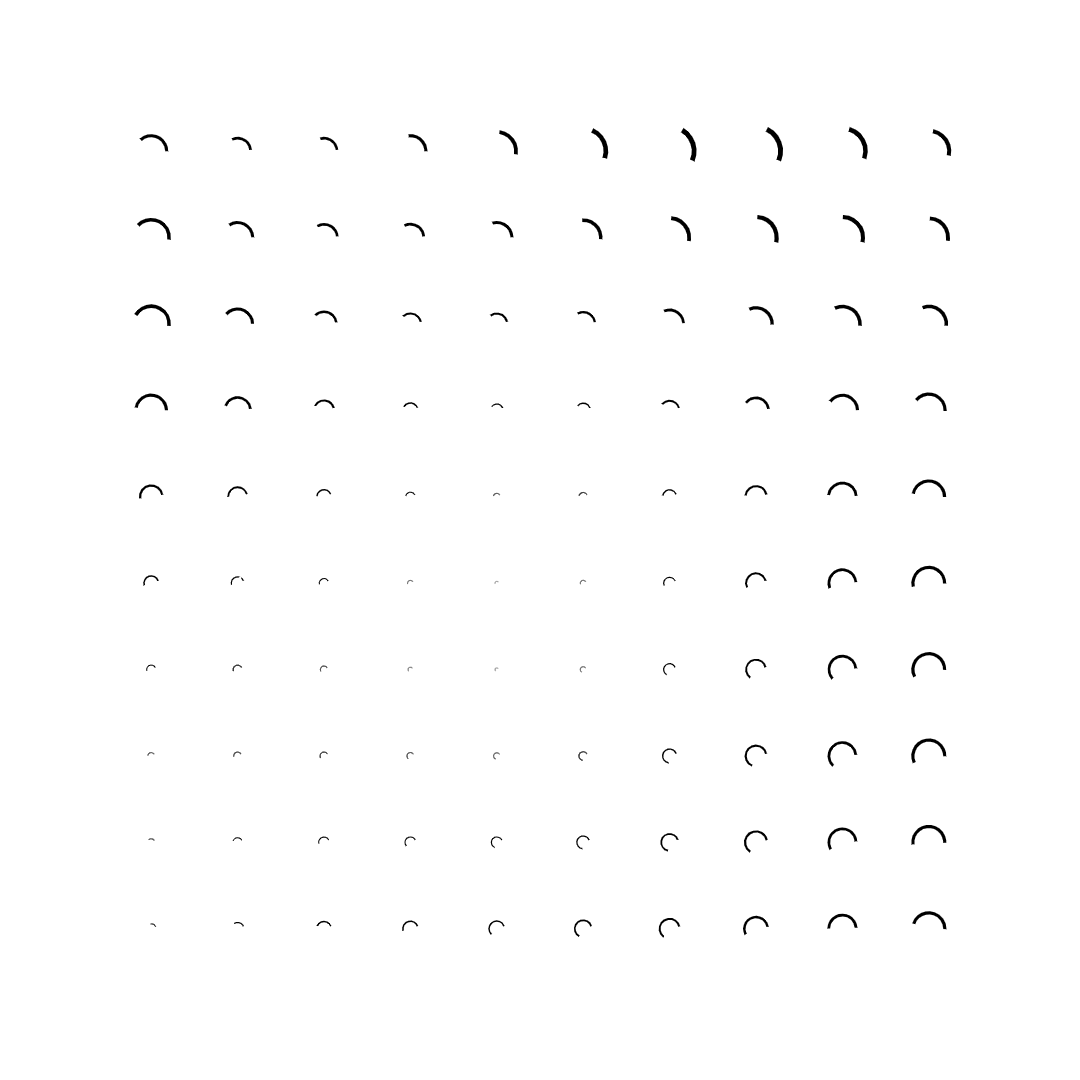
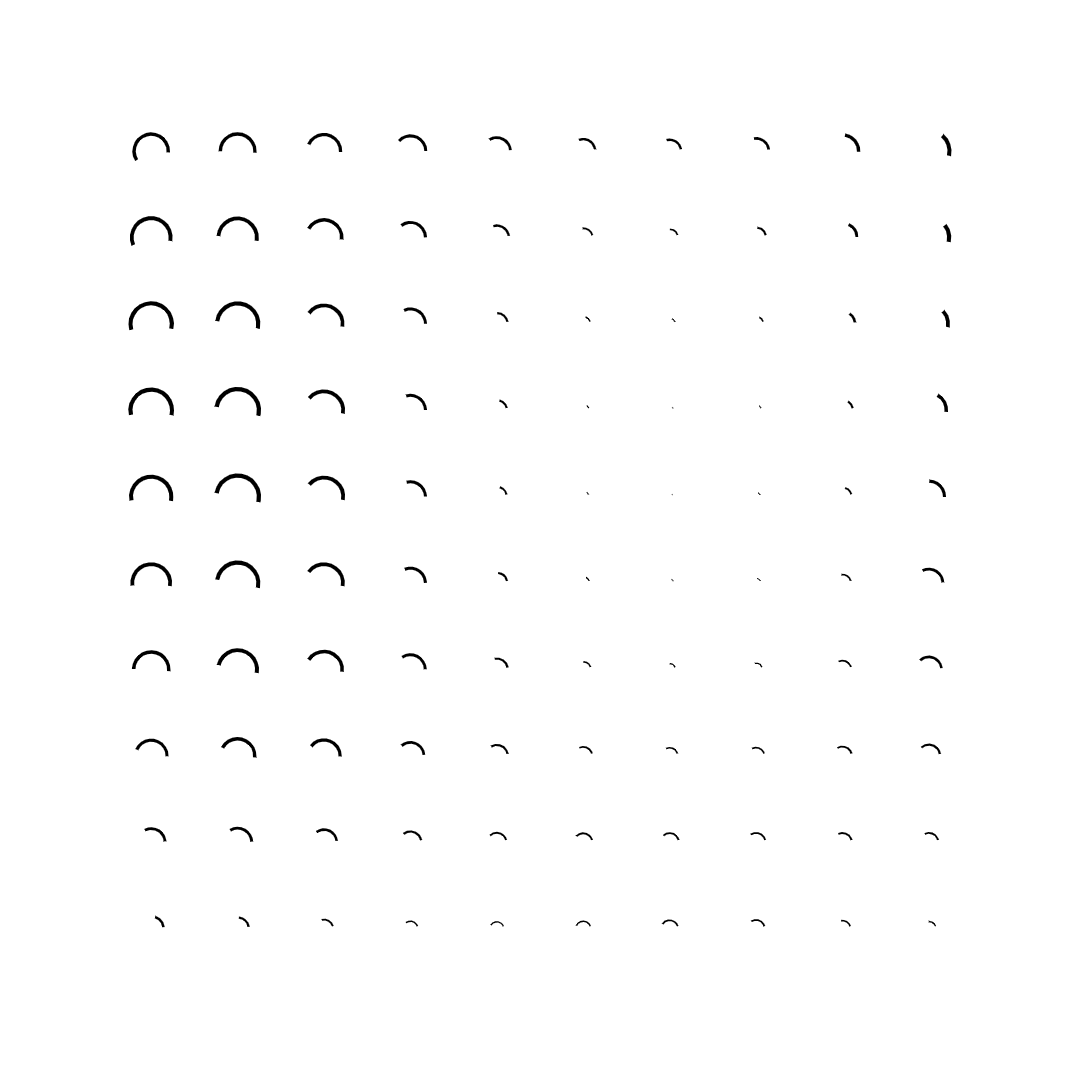
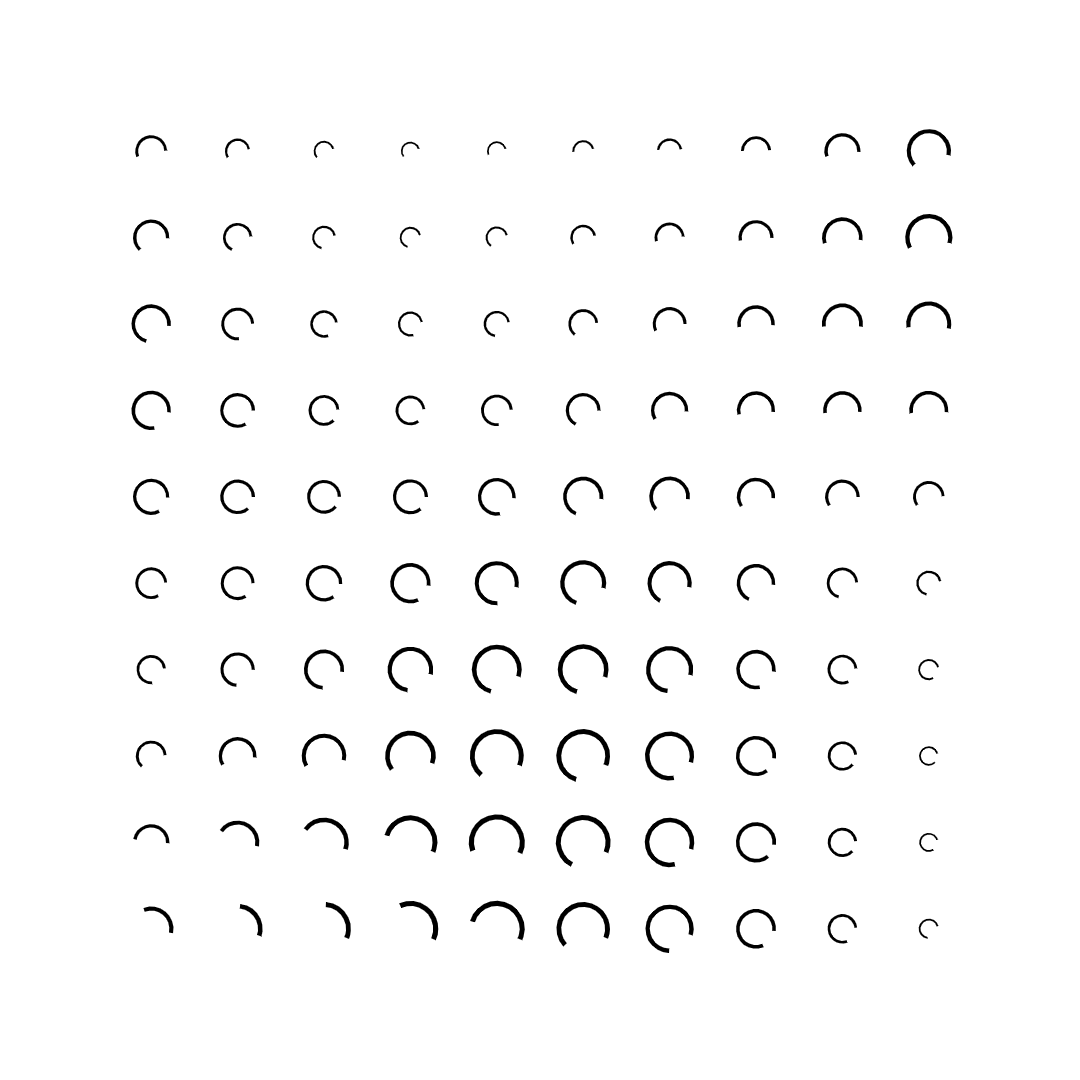
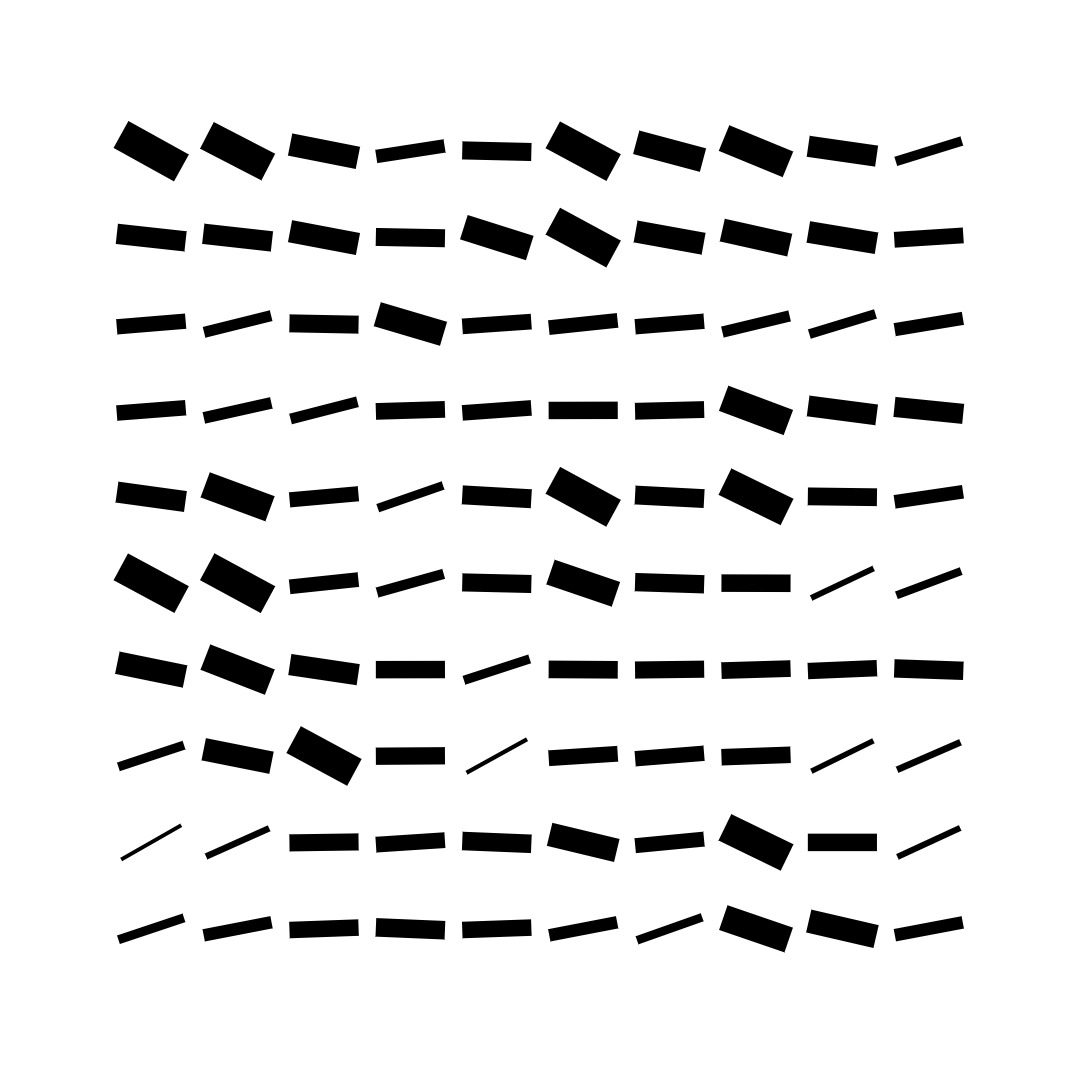
the canvas is divided into cells -- i’ve created the option for either rectangles, arcs, or circles - a 3d noise controls their size and line width, making for a nice, fluid movement, almost hypnotic.
tutorial from domestika/bruno imbrizi
tech used: javascript, canvas-sketch
video: youtube github: github link
the canvas is divided into cells -- i’ve created the option for either rectangles, arcs, or circles - a 3d noise controls their size and line width, making for a nice, fluid movement, almost hypnotic.
tutorial from domestika/bruno imbrizi
︎
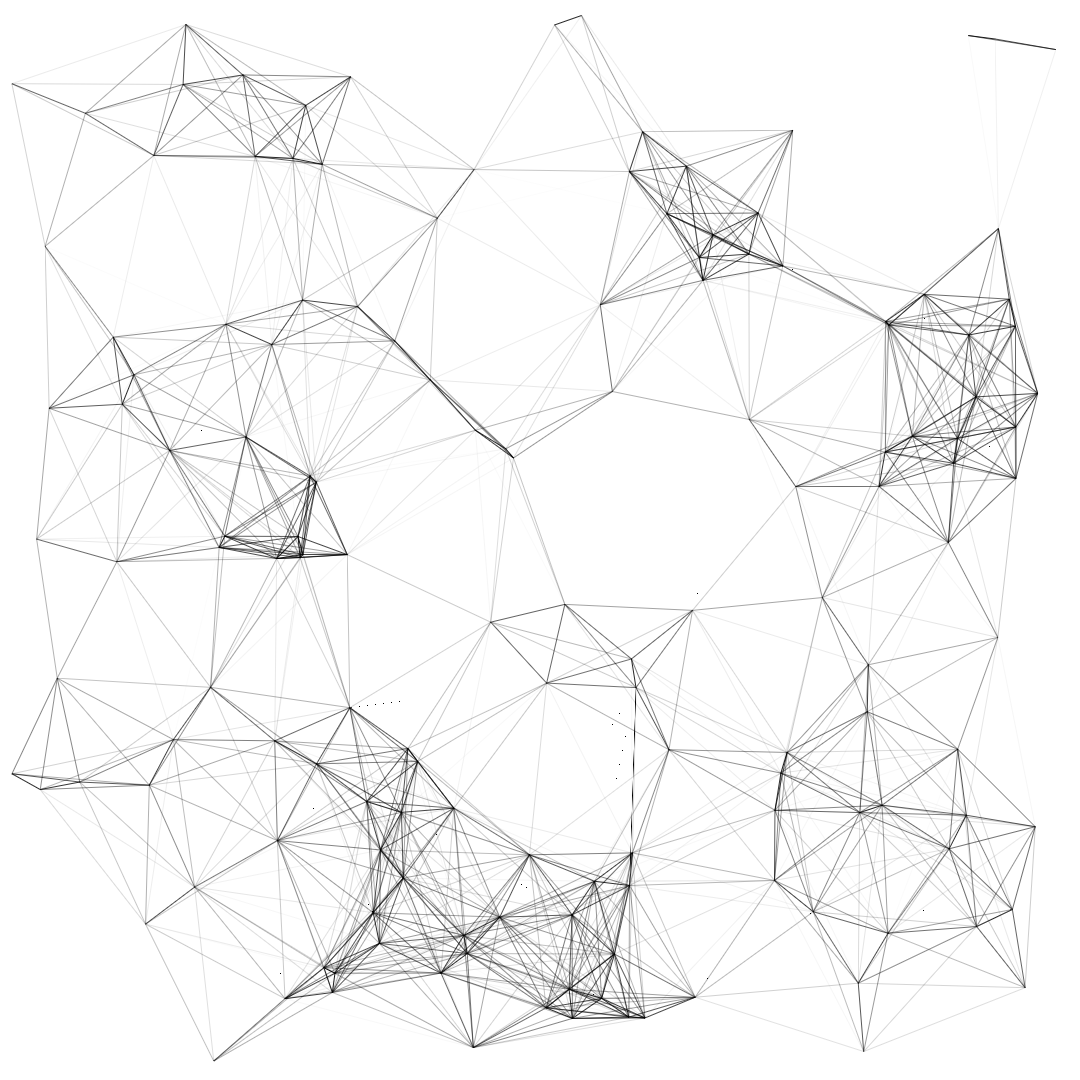
untitled 1 //
tech used: javascript, canvas-sketch
video: youtube github: github link
points bounce on the walls and lines only connect between points if they’re of a certain distance --
tutorial from domestika/bruno imbrizi
tech used: javascript, canvas-sketch
video: youtube github: github link
points bounce on the walls and lines only connect between points if they’re of a certain distance --
tutorial from domestika/bruno imbrizi
















splash screen video by luis quintero